FLEXBOX
Técnica de CSS que permite crear diseños flexibles y adaptables a diferentes tamaños de pantalla y dispositivos, con esta técnica es posible controlar el tamaño, la posición y el orden de los elementos que se encuentran en un contenedor, además distribuirlos de manera flexible. Flexbox se basa en el concepto de “Flex Container” (Contenedor flexible) y “Flex item” (Elemento flexible).
Ejes de flexbox
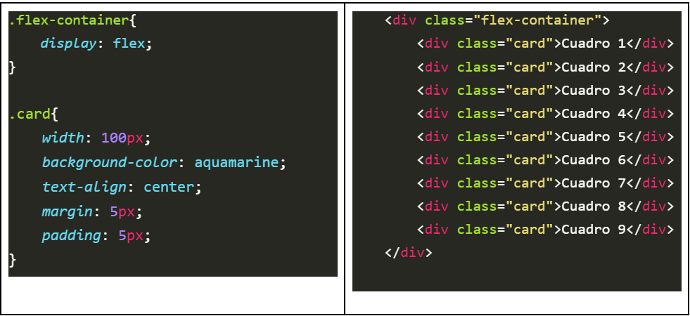
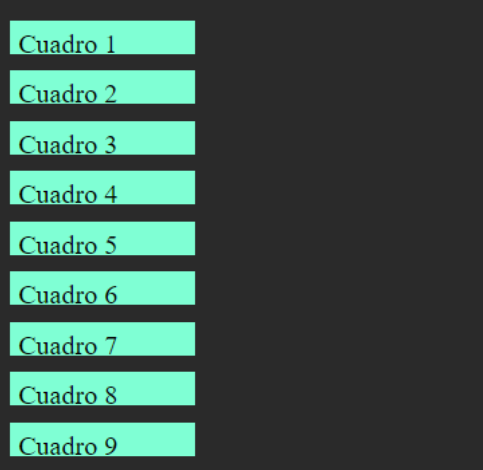
Flexbox trabaja con 2 ejes, el eje principal identificado como (flex-direction) y un eje perpendicular (row o row-reverse) a éste. Al comenzar a implementar flexbox lo primero es contar con un contenedor flexible, tal como se muestra a continuación:
.flex-container{ display: flex; }

El contenedor identificado con la clase flex-container se vuelve flexible al establecer el atributo "display" con la propiedad "flex".

El contenedor identificado con la clase flex-container se vuelve flexible al establecer el atributo “display” la propiedad “flex”.
Atributos de un contenedor flexible (flex).
- flex-direction
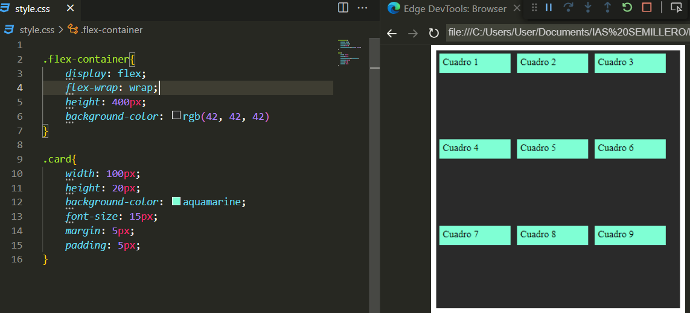
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
1. flex-direction:
Define en qué dirección el contenedor muestra los elementos, a este atributo se le pueden aplicar las siguientes propiedades.
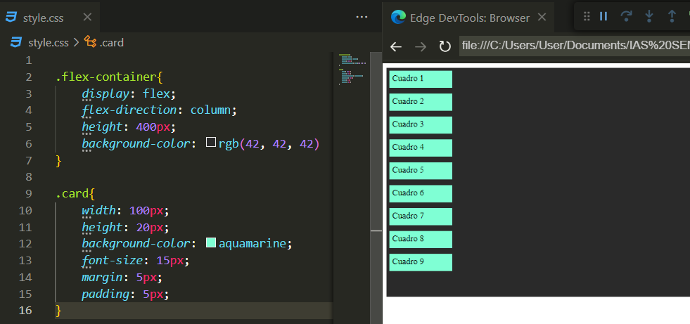
- column:
Apila los elementos verticalmente de arriba a abajo.
.flex-container{ display: flex; flex-direction: column;}

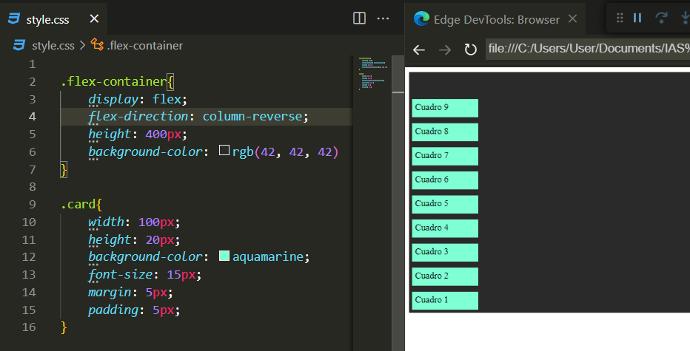
- column-reverse:
Apila los elementos verticalmente de abajo hacia arriba.
.flex-container{ display: flex; flex-direction: column-reverse;
}

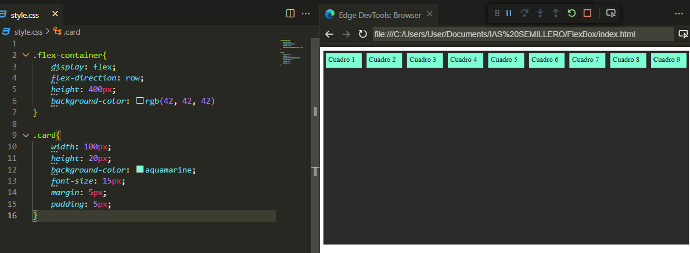
- row:
Apila los elementos horizontalmente de izquierda a derecha.
.flex-container{ display: flex; flex-direction: row;
}

- row-reverse:
Apila los elementos horizontalmente de derecha a izquierda.
.flex-container{ display: flex; flex-direction: row-reverse; }


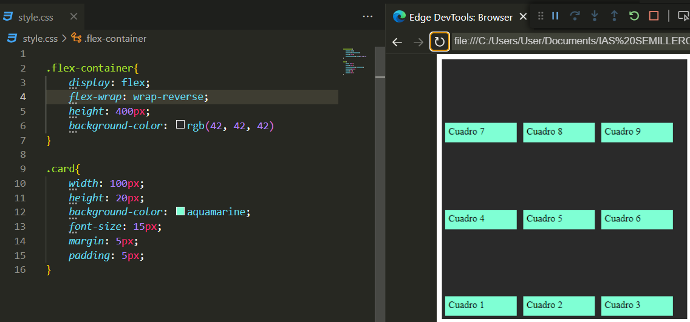
- wrap-reverse:
los elementos del contenedor se ajustarán en orden inverso.
.flex-container{ display: flex; flex-wrap: wrap-reverse; }

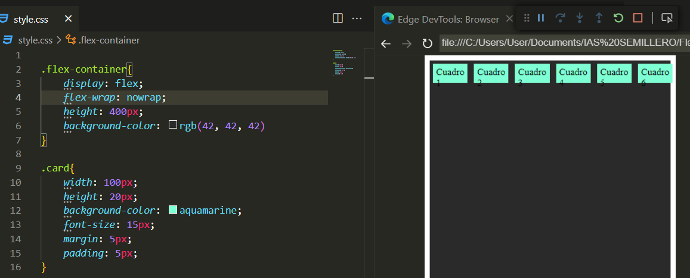
- nowrap:
Los elementos del contenedor no se ajustaran, es una propiedad por defecto.
.flex-container{ display: flex; flex-wrap: nowrap; }

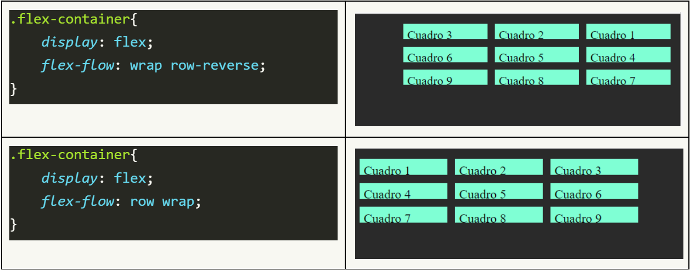
3. flex-flow
Es un atributo abreviado para configurar los atributos "flex-direction" y "flex-wrap" en una sola línea.
.flex-container{ display: flex; flex-flow: wrap row-reverse; }
.flex-container{ display: flex; flex-flow: row wrap; }


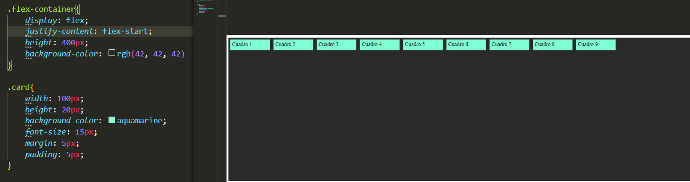
- flex-start:
Alinea los elementos al comienzo del contenedor.
.flex-container{ display: flex; justify-content: flex-start; }

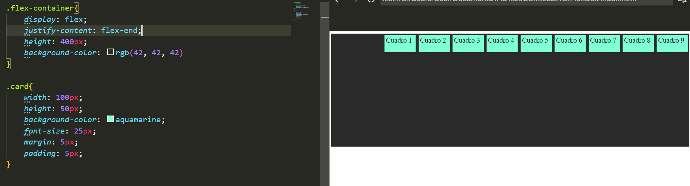
- flex-end:
Alinea los elementos al final del contenedor.
.flex-container{ display: flex; justify-content: flex-end; }

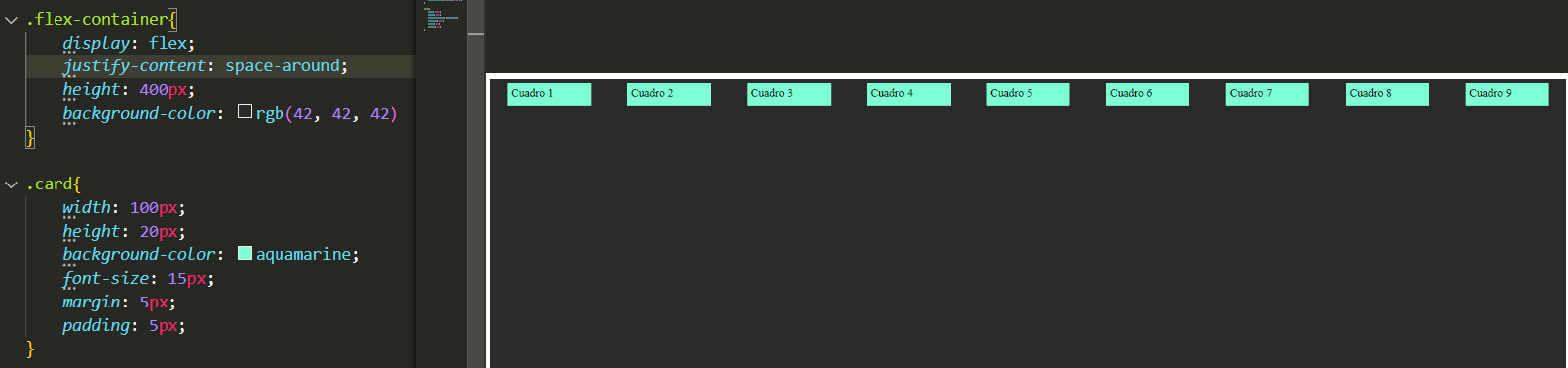
- space-around:
Muestra los elementos con espacio antes,entre y después de ellos.
.flex-container{ display: flex; justify-content: space-around; }

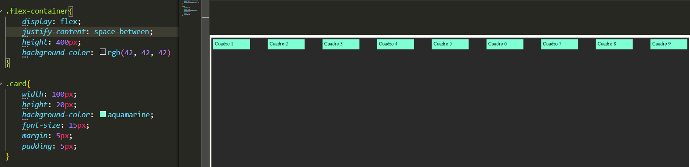
-space-between:
Muestra los elementos con espacio entre ellos.
.flex-container{ display: flex; justify-content: space-between; }


- flex-start:
Alinea los elementos en la parte superior del contenedor.
.flex-container{ display: flex; align-items: flex-start; height: 500px; background-color: rgb(42, 42, 42) }

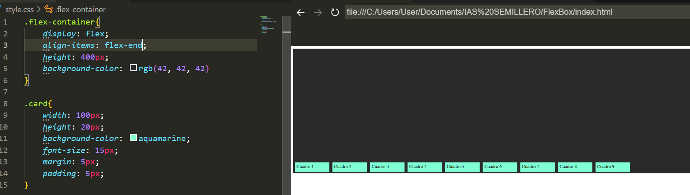
-flex-end:
Alinea los elementos en la parte inferior del contenedor.
.flex-container{ display: flex; align-items: flex-end; height: 500px; background-color: rgb(42, 42, 42) }

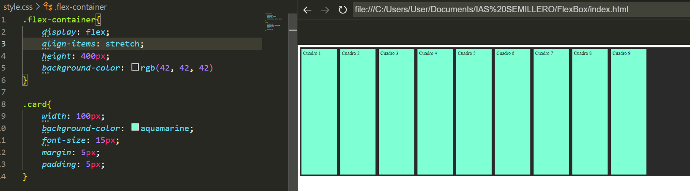
-stretch:
Estira los elementos para llenar el contenedor, es la configuración por defecto de un elemento.
.flex-container{ display: flex; align-items: stretch; height: 200px; background-color: rgb(42, 42, 42) }

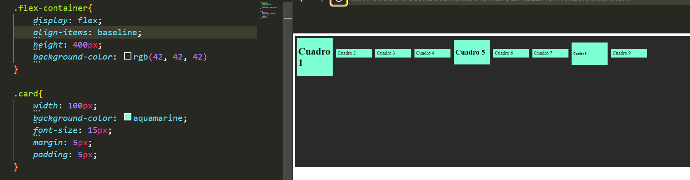
- baseline:
Alinea los elementos buscando una línea base.
.flex-container{ display: flex; align-items: baseline; height: 200px; background-color: rgb(42, 42, 42) }

6. align-content
Es un atributo que se utiliza para alinear los elementos de un contenedor, para una mejor visualización se suele implementar junto a flex-wrap.
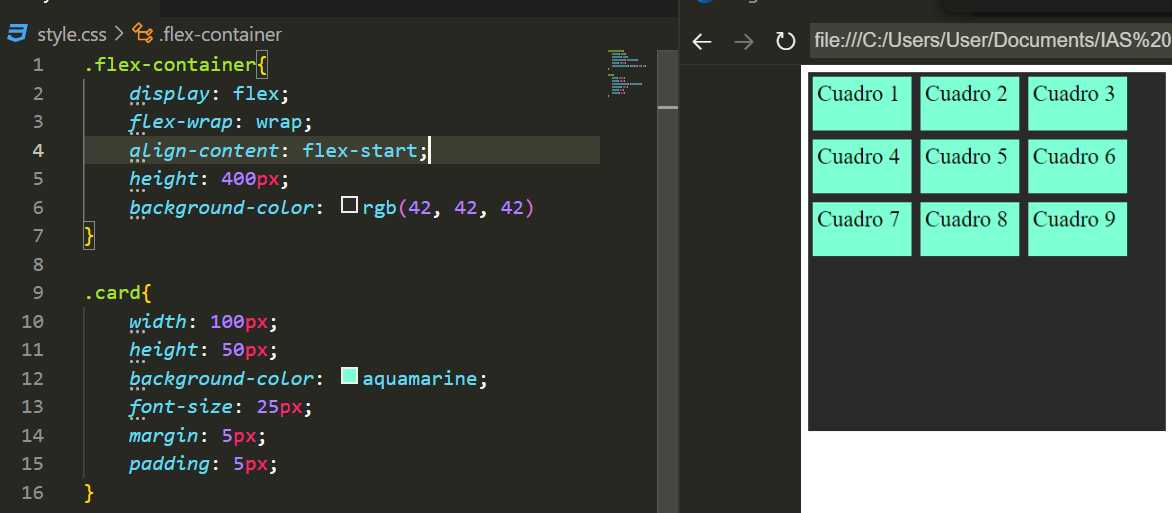
- flex-start:
Muestra los elementos desde el comienzo del contenedor.
.flex-container{ display: flex; flex-wrap: wrap; align-content: flex-start; height: 400px; background-color: rgb(42, 42, 42) }

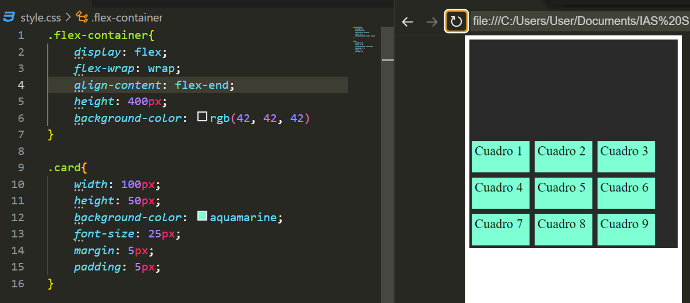
-flex-end:
Muestra los elementos en la parte inferior del contenedor.
.flex-container{ display: flex; flex-wrap: wrap; align-content: flex-end; height: 400px; background-color: rgb(42, 42, 42) }

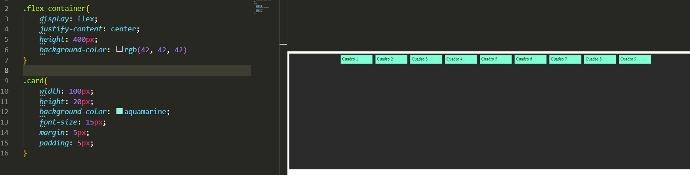
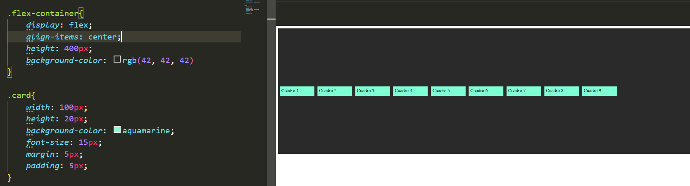
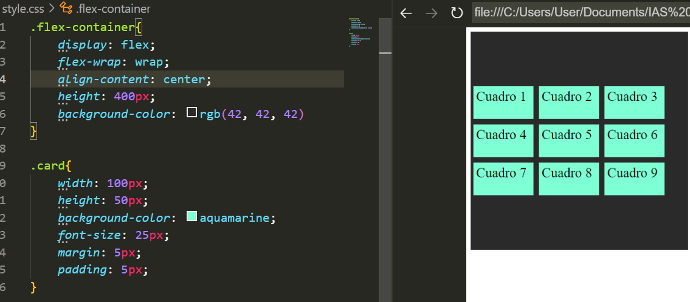
-center:
Muestra los elementos en el medio del contenedor.
.flex-container{ display: flex; flex-wrap: wrap; align-content: center; height: 400px; background-color: rgb(42, 42, 42) }

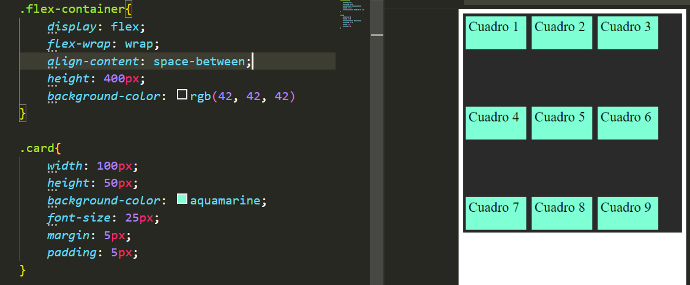
- space-between:
Ubica los elementos distribuidos en el contenedor.
.flex-container{ display: flex; flex-wrap: wrap; align-content: space-between; height: 400px; background-color: rgb(42, 42, 42) }

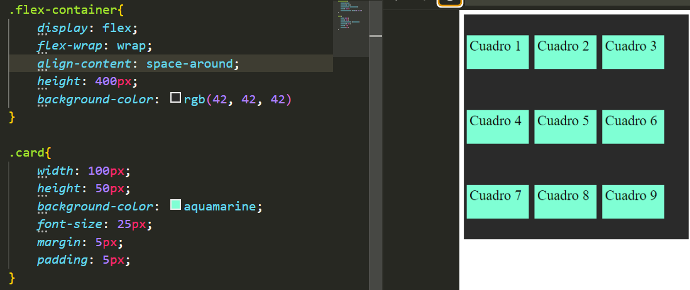
-space-around:
Muestra los elementos con los mismos espacios entre ellos de forma equitativa.
.flex-container{ display: flex; flex-wrap: wrap; align-content: space-around; height: 400px; background-color: rgb(42, 42, 42) }

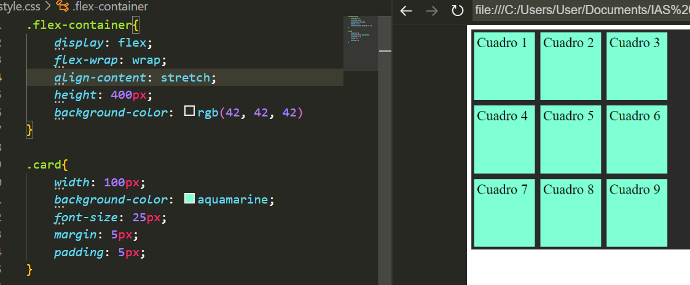
- stretch:
Estira los elementos para ocupar el espacio dentro del contenedor, esto es predeterminado. Importante: stretch es la configuración por defecto de los contenedores sino se especifica tamaño (height)
.flex-container{ display: flex; flex-wrap: wrap; align-content: stretch; height: 400px; background-color: rgb(42, 42, 42) }

Si te interesa profundizar más en el tema te invito a ingresar a los siguientes link:
- Juega y aprende en flexboxfroggy.
- [https://flexboxfroggy.com/#es]
- Documentación.
- (https://developer.mozilla.org/es/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox)
Pedro Quiñones
I.A.S. Ingeniería, Aplicaciones y Software S.A.S.